Recently one of our readers asked us to cover how to install WordPress on Amazon Web Services (AWS). Often reserved for larger projects, Amazon Web Services is a powerful cloud computing platform that allows anyone to harness the power of Amazon’s superior infrastructure on a pay as you go basis. In this article, we will show you how to install WordPress on Amazon Web Services.
Note: If you are just starting a website, then we recommend using one of the easier solutions from our how to install WordPress guide.
We have split this article in two methods. The first method is a manual process that is very technical and complicated. The second method is an easier solution for beginners because it allows you to use AWS infrastructure by going through a preferred managed WordPress hosting solution.
Method 1. Creating a Custom WordPress Install on AWS
The first thing you need to do is visit the Amazon Web Services website. You can create a free account, but you will need to enter credit card information. Amazon will verify your identity by sending a $1 charge to your card.
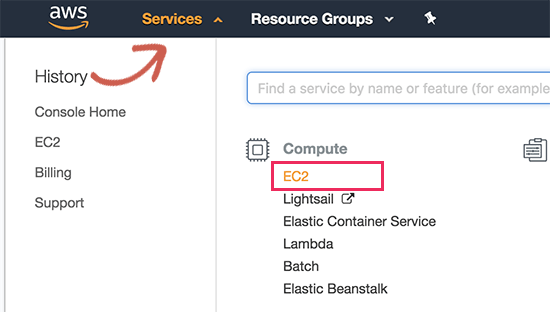
Once your account is verified, you need to login to your AWS console and click on the ‘Services’ menu. Under the compute section, you need to select EC2 to continue.
EC2 is AWS’s cloud computing platform that allows you to create virtual machines and run web apps like WordPress. For more details on what’s a virtual machine, read our guide on what is a VPS and do you need it.
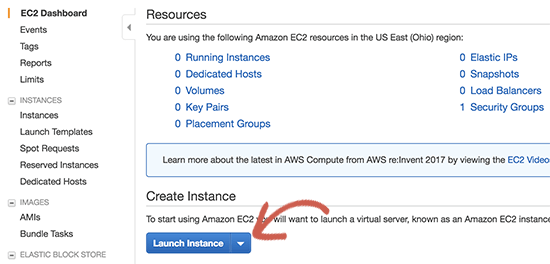
Next, click on the ‘Launch Instance’ button to launch and configure your instance settings.
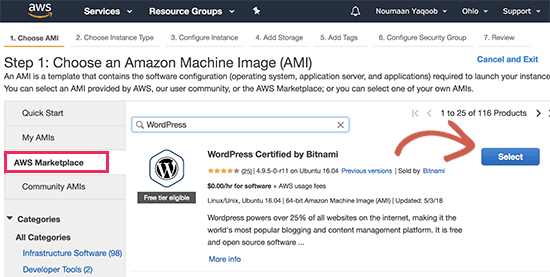
ou will need to select an Amazon Machine Image. These are pre-configured software stacks that you can install with a single click.
Under the ‘AWS Marketplace’ search for WordPress and then select ‘WordPress by Bitnami’.
You will now see a pricing popup where you simply need to click on the continue button.
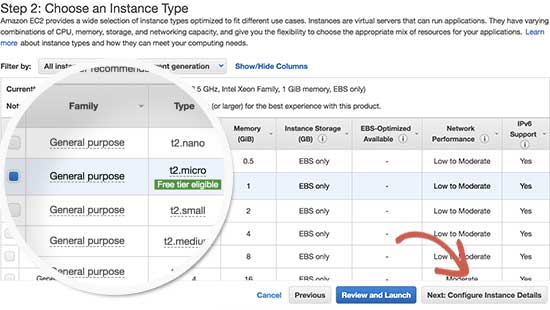
On the next screen, you will be asked to choose an instance type. You can go ahead and select td.micro free tier and then click on ‘Configure instance details’ button.
On the next screen, you don’t need to change anything. Simply click on ‘Next: Add Storage’ and then click ‘Next: Add Tags’ buttons.
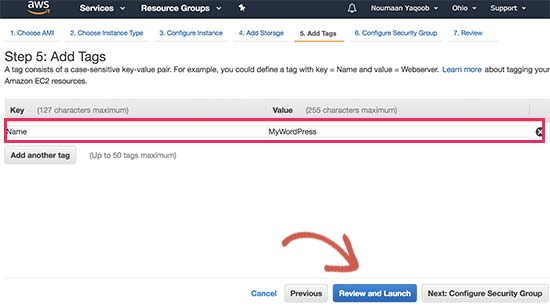
Now we will enter a name for this instance as a tag. Click on the Add Tag button and enter ‘Name’ as key, and ‘MyWordPress’ as value.
Click on the ‘Review and launch’ button to continue.
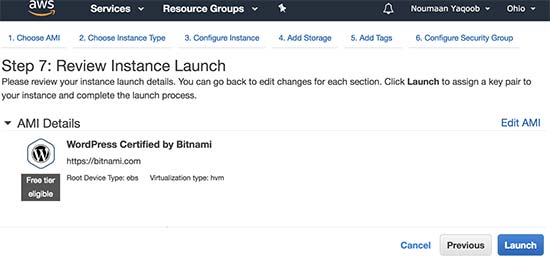
You will now be presented with an overview of your EC2 Instance configuration. Click on the ‘Launch’ button to start your instance
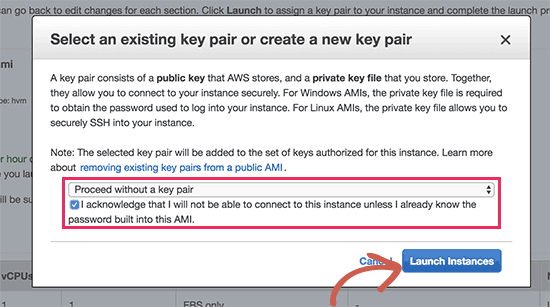
Next, you will be asked to select pair keys. You need to select ‘Proceed without a key pair’ and then check the box below it.
 After that click on the launch instances button to store your settings and launch your EC2 instance.
After that click on the launch instances button to store your settings and launch your EC2 instance.AWS will now show a success message. Click on the ‘View Instances’ button at the bottom right corner of the screen.
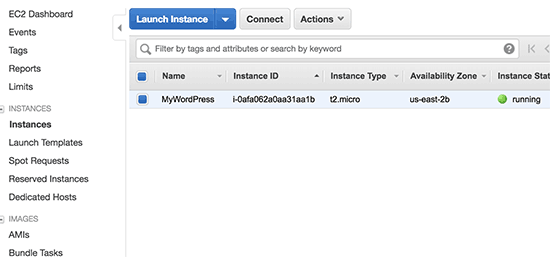
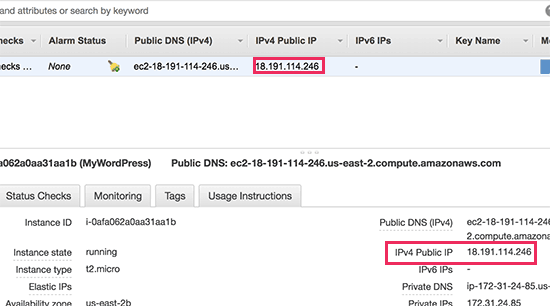
You will now be able to see your WordPress instance running.
To test your WordPress site, you need to locate its public IP address. You can find it under IPV4 Public IP column next to your instance.
You can now copy this IP address and enter it in the address bar of a new browser tab to view your website. You will be able to see your WordPress site with the default theme.
To visit your WordPress admin area, simply add /wp-admin/ next to your site’s public IP address, like this:
https://ift.tt/2JuBd6b
You will now see the default WordPress login page.
However, you will need to know the username and password to access the admin area.
You can get that by going back to your EC2 Console and clicking on the ‘Actions’ button and then select Instance Settings » Get System Log.
This will bring up a log file in a popup window with lots of text. You will need to scroll down towards the bottom, and you will find a line with ‘Setting Bitnami user password to’ surrounded by ## signs. You will also see the default username set by the app.













No comments:
Post a Comment